OK setelah sebelumnya di Tutorial Get Data Dengan Baik Dengan Axios, pada series ini kita akan membuat tutorial mengenai cara Get Detail Data dengan Axios menggunakan API Github version 3. Pada tutorial ini kita akan mencoba menampilkan detail data dari API ketika List di klik kemudian di tampilkan pada Screen baru. Pada tutorial ini untuk berpindah halaman saya menggunakan React Navigation version 4.x, untuk dokumentasinya abisa di lihat disini: https://reactnavigation.org/docs/4.x/getting-started
2. Styling React Native
3. Menggunakan Flatlist
4. Memasing data ke Screen atau Component Class Lian
5. Menggunakan LIfecycle DidMount
Sekian Tutorial Get Detail Data React Native Axios Github API semoga tutorial dari KonsepKoding ini dapat bermanfaat dan membantu kamu yang sedang mempelajari pemrograman mobile React Native. Dan bila kamu mengalami error silahkan tulis di kolom komentar dan bila ada pertanyaa seputar React Native silahkan tulis di kolom komentar juga. Dan apabila Tutorial KonsepKoding membantu kamu silahkan share dan bagikan ke teman-teman mu agar bisa bermanfaat juga untuk orang lain. Terimakasih nantikan artikel dan tutorial pemrograman dari konsep koding lainnya.
Baca Juga :
#1 Pengenelan React Native Dan Cara Instalasinya Lengkap
#2 Tutorial React Native State Dan Props Serta Penjelasannya
#3 Tutorial Menampilkan Gambar React Native Yang Baik & Benar
#4 Tutorial React Native Alert, Beserta Jenis-Jenisnya Lengkap
#5 Tutorial ClickListener Pada React Native Serta Penggunaannya
#6 Tutorial React Native: Text Italic, Bold, Underline dan Styling
#7 Tutorial Membuat Custom TextArea Pada React Native
#11 Tutorial React Native WhatsApp Direct Send Link
#12 Tutorial React Native Modal Dengan Desain Gambar
#13 Tutorial React Native : React Navigation 5 Untuk Navigasi
#14 Tutorial React Native : Mengirim Data Pada React Navigation
#15 Tutorial React Native Top TabView Gesture Lengkap
#16 Tutorial React Native : Animation JSON Lottie
#17 Tutorial Dan Penjelasan Lifecycle Pada Classes React Native
#18 Tutorial Get API React Native Yang Baik Dengan Axios
Apa Yanag Akan Kita Pelajari ?
1. Get API Axios React Native2. Styling React Native
3. Menggunakan Flatlist
4. Memasing data ke Screen atau Component Class Lian
5. Menggunakan LIfecycle DidMount
 |
| Tutorial Get Detail Data React Native Axios Github API |
Memulai Project
- Pertama buat project baru react native dengan perintah npx react-native init get_detail_api
- Setelah ini cd project anda
- Lalu instal axios = npm i axios
- Kemudian install React Navigation version 4, dokumentasi bisa kamu lihat di : https://reactnavigation.org/docs/4.x/getting-started
- Setelah kamu menginstall semua libarray yang dibutuhkan silahkan ketikan kode di bawah ini :
- Kemudian jalankan kode yang telah anda tulos dengan perintah : npx react-native run-android atau npx react-native run-ios
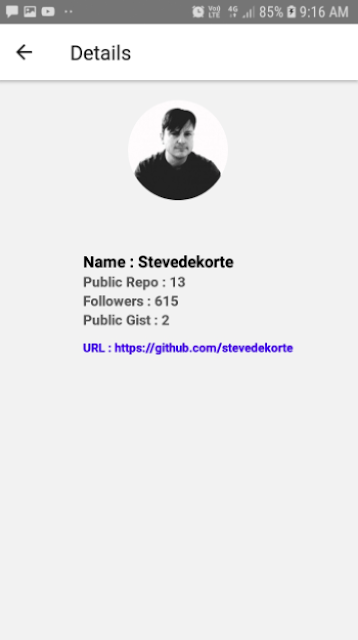
- Jika berhasil maka project kita akan seperti gambar di bawah ini :
 |
| Get Detail Data React Native Axios Github API |
 |
| Get Detail Data React Native Axios Github API |
Baca Juga :
#1 Pengenelan React Native Dan Cara Instalasinya Lengkap
#2 Tutorial React Native State Dan Props Serta Penjelasannya
#3 Tutorial Menampilkan Gambar React Native Yang Baik & Benar
#4 Tutorial React Native Alert, Beserta Jenis-Jenisnya Lengkap
#5 Tutorial ClickListener Pada React Native Serta Penggunaannya
#6 Tutorial React Native: Text Italic, Bold, Underline dan Styling
#7 Tutorial Membuat Custom TextArea Pada React Native
#8 Tutorial React Native Mengubah Warna Pada Placeholder
#9 Tutorial React Native : Advanced Webview Dengan Loader
#10 Tutorial Open Link Url Website Di React Native#9 Tutorial React Native : Advanced Webview Dengan Loader
#11 Tutorial React Native WhatsApp Direct Send Link
#12 Tutorial React Native Modal Dengan Desain Gambar
#13 Tutorial React Native : React Navigation 5 Untuk Navigasi
#14 Tutorial React Native : Mengirim Data Pada React Navigation
#15 Tutorial React Native Top TabView Gesture Lengkap
#16 Tutorial React Native : Animation JSON Lottie
#17 Tutorial Dan Penjelasan Lifecycle Pada Classes React Native
#18 Tutorial Get API React Native Yang Baik Dengan Axios

0 Comments