Hai Teman Koding, pada tutorial Flutter kali ini, di tutoril ke-16 Flutter Bahasa Indonesia, kita akan mempelajari mengenai Row pada Flutter dengan membuat menu untuk aplikasi kita. Row adalah sebuah widget pada Flutter yang berguna untuk mengatur widget lainnya agar menjadi baris. Yah mungkin terlihat simple namun pada Real World Application Widget ini akan sangat dibutuhkan untuk mengatur element-element widgets pada project Flutter kita.
2. Membuat Menu Dengan Row Pada Flutter
3. Penjelasan Kode
4. Silahkan Explorasi
Setelah itu buka project Flutter mu di text editor (VS Code, Android Studio, Dsb) dan silahkan ubah kode di lib/main.dart lalu ubah kode nya menjadi seperti kode flutter di bawah ini :
Jika kamu sudah menuliskan kode di atas silahkan jalankan project flutter anda dengan perintah di bawah ini :
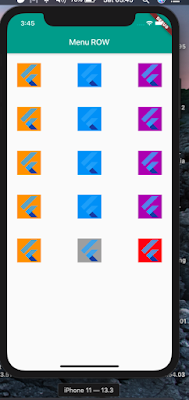
Jika berhasil maka output program flutter anda akan seperti gambar di bawah ini :
Sekian semoga tutorial Flutter Bahasa Indonesia ini dapat bermanfaat dan membantu kamu yang sedang mempelajari Flutter dan Happy Coding and Always Learning. Salam Koding dari Konsep Koding.
Baca Tutorial Flutter Dart KonsepKoding Lainnya:
#12 Tutorial Menampilkan Gambar Pada Flutter
#13 Tutorial Flutter Membuat Top TabBarView
#14 Tutorial Flutter Membuat Bottom TabBarView
#15 Tutorial Flutter Membuat Drawer Navigation
 |
| Menu Row Flutter |
Apa Yang Akan Kita Pelajari ?
1. Membuat Dan Konfigurasi Project Flutter2. Membuat Menu Dengan Row Pada Flutter
3. Penjelasan Kode
4. Silahkan Explorasi
Memulai Project Dan Koding Flutter
Pertama silahkan buat project Flutter terlebih dahulu, buka terminal/cmd anda dan silahkan ketikan perintah di bawah iniflutter create menu_row
Setelah itu buka project Flutter mu di text editor (VS Code, Android Studio, Dsb) dan silahkan ubah kode di lib/main.dart lalu ubah kode nya menjadi seperti kode flutter di bawah ini :
Jika kamu sudah menuliskan kode di atas silahkan jalankan project flutter anda dengan perintah di bawah ini :
flutter run
Jika berhasil maka output program flutter anda akan seperti gambar di bawah ini :
 |
| Flutter Row |
Penjelasan Kode
Row(Kode di atas berguna untuk membuat Widget Flutter dengan membungkus Container, kamu bisa mengubahnya dengan sesuai kebutuhan mu misal dengan Gambar dan Text maupun Icon, mainAxisAlignment: MainAxisAlignment.spaceBetween sedangkan kode saya saya tebalkan berguna mengatur jarak antara row, silahkan di explorasi.
mainAxisAlignment: MainAxisAlignment.spaceBetween,
//ROW 1
children: [
Container(
color: Colors.orange,
margin: EdgeInsets.all(25.0),
child: FlutterLogo(
size: 60.0,
),
),
Container(
color: Colors.blue,
margin: EdgeInsets.all(25.0),
child: FlutterLogo(
size: 60.0,
),
),
Container(
color: Colors.purple,
margin: EdgeInsets.all(25.0),
child: FlutterLogo(
size: 60.0,
),
),
],
),
Sekian semoga tutorial Flutter Bahasa Indonesia ini dapat bermanfaat dan membantu kamu yang sedang mempelajari Flutter dan Happy Coding and Always Learning. Salam Koding dari Konsep Koding.
Baca Tutorial Flutter Dart KonsepKoding Lainnya:
#1 Pengenalan Bahasa Dart Dan Framework Flutter
#2 Tutorial Flutter: Install Dart Di Linux, Windows, Mac OS
#3 Tutorial Flutter: Dart Variable Dan Tipe Data
#4 Tutorial Flutter: Penulisan Function Dart
#5 Tutorial Flutter: Operator Dart
#6 Tutorial Flutter: Control Flow
#7 Tutorial Flutter: Dart Exceptions
#8 Tutorial Flutter: Dart Class
#9 Tutorial Flutter: Pointer Gesture
#11 Tutorial Flutter Alert Dialog#2 Tutorial Flutter: Install Dart Di Linux, Windows, Mac OS
#3 Tutorial Flutter: Dart Variable Dan Tipe Data
#4 Tutorial Flutter: Penulisan Function Dart
#5 Tutorial Flutter: Operator Dart
#6 Tutorial Flutter: Control Flow
#7 Tutorial Flutter: Dart Exceptions
#8 Tutorial Flutter: Dart Class
#9 Tutorial Flutter: Pointer Gesture
#12 Tutorial Menampilkan Gambar Pada Flutter
#13 Tutorial Flutter Membuat Top TabBarView
#14 Tutorial Flutter Membuat Bottom TabBarView
#15 Tutorial Flutter Membuat Drawer Navigation

0 Comments