ReactJS tidak seperti Lib/framework lainnya, ReactJS datang dengan sesuatu yang unik tidak seperti bahasa pemrograman/framework lain, untuk penyimpanan data sementara ReactJS tidak hanya menggunakan variables, namun ReactJS datang dan release dengan sebuah metode pengembangan baru yang lebih modern yaitu State dan Props. Pada tutorial kali ini kita akan mempelajarai mengenai State dan Props, untuk lebih jelasnya mari kita mulai tutorial ReactJS Bahasa Indonesia ini.
 |
| React JS Tutorial |
Apa Yang Akan Kita Pelajari?
1. Pengertian State
2. Pengertian Props
3. Membuat Project ReactJS
4. Praktik State Dan Props ReactJS
Pengertian State Pada ReactJS
Komponen React memiliki objek state bawaan. Objek status adalah tempat Anda menyimpan nilai properti yang dimiliki komponen tersebut. Ketika objek state berubah, komponen merender ulang. Kesimpulannya State adalah sebuah object untuk menyimpan data pada React dan akan di render atau muat ulang ketika data mengalami perubahan.
Pengertian Props Pada ReactJS
Props adalah argumen yang diteruskan ke komponen React. Props diteruskan ke komponen melalui atribut HTML. Kemudian apa yang bisa di passing atau dikirim dalam props? Yang bisa dikirim dalam props bisa berupa data, variables, state function dan bahkan sebuah kelas. Jadi initinya Props adalah suatu cara untuk mengirim dan mengakses data dari komponent lain secara langsung.
Membuat Project React Baru
Setelah kita memahami penjelasan mengenai State Dan Props yang merupakan fundamental atau sebuah hal yang utama jika kamu ingin mempelajari ReactJS. Pertama mari kita buat project ReactJS baru dengan langkah-langkah di bawah ini:
npx create-react-app my-app
cd my-app
npm start
Praktik State (Class Component Dan Hooks Component)
Setelah anda berhasil membuat project berikut contoh penggunaan state pada class component React.js, silahkan ubah file App.js menjadi seperti kode di bawah ini
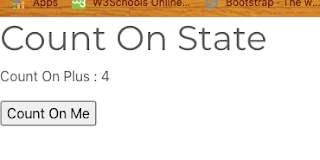
Setelah itu hasilnya akans eperti pada gambar di bawah ini :
Contoh state dengan Hooks ComponentBerikut contoh penggunaan state pada Hooks component di React, setelah di atas kita menggunakan Classes Component ini adalah contoh menggunakan hooks component:
Hasilnya sama dengan gambar state class di atas namun, kelebihan hooks adalah kodingan lebih ringkas dan clean.
Praktik Props (Class Component Dan Hooks Component)
Nah di kesempatan ini kita akan membuat sebuah Props menggunkana Class Component dan Hooks Component pada ReactJs. Ubah file App.js menjadi seperti kode di bawah ini:
Class Component React Props
Setelah itu hasil nya akan seperti di bawah ini.
Functional Component/ Hooks Component Props
Silahkan ubah file App.js menjadi seperti kode di bawah ini:
Kemudian hasil di browser akan seperti di bawah ini :
Sekian semoga tutorial ReactJS Bahasa Indonesia ini dapat bermanfaat dan membantu kamu yang sedang mempelajari ReactJS, State dan Props sangat penting untuk kamu pahami jika kamu ingin menjadi seorang React Developer. Sekian dan terimakasih.
Baca Juga Tutorial Konsep Koding Lainnya :





0 Comments