Pada artikel kali ini Konsep Koding akan berbagi tutorial dan informasi mengenai bagaimana caranya membuat sebuah aplikasi kalkulator berbasis web menggunakan HTML, Javascript dan CSS.
Kalkulator adalah alat untuk menghitung dari perhitungan sederhana seperti penjumlahan, pengurangan, perkalian dan pembagian sampai kepada kalkulator sains yang dapat menghitung rumus matematika tertentu. Pada perkembangannya sekarang ini, kalkulator sering dimasukkan sebagai fungsi tambahan daripada komputer, handphone, bahkan sampai jam tangan. Rata-rata kalkulator memiliki 12 hingga 15 digit, tetapi mesin hitung ilmiah sanggup menghitung hingga angka 1 googol menggunakan rumus tertentu.
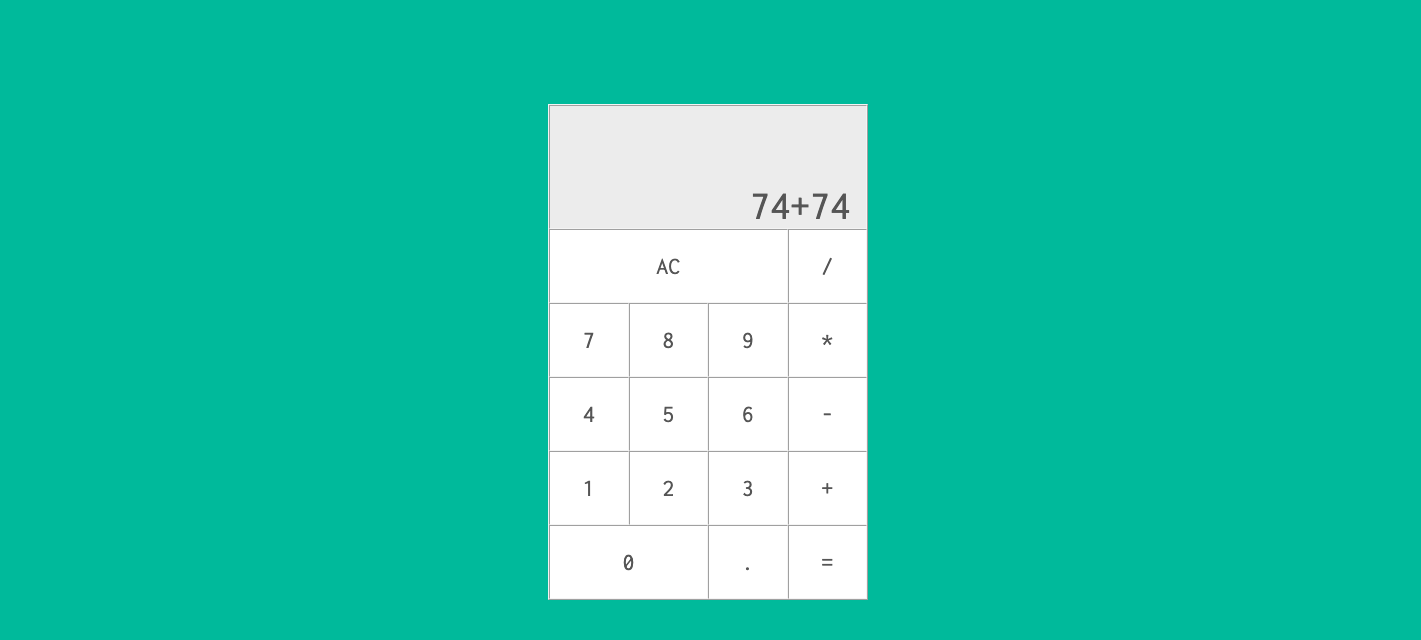
Tutorial Membuat Kalkulator HTML, JS, CSS + Source Code
Baca Juga:
Tutorial Mengubah Background Warna/Gambar HTML Mudah
Tutorial Open Link Href Email HTML



1 Comments
Keren om
ReplyDelete