Pada kesempatan kali ini Konsep Koding akan berbagi tutorial quiz Matematika menggunakan Javascript, HTML dan CSS, Quiz ini berupa pilihan ganda, jadi quiz nya akan memiliki 5 opsi dan hanya satu opsi yang benar.
Quiz ini bisa digunakan sebagai soal pertanyaan sebuah pertanyaan yang berupa pilihan ganda, dan ketika selesai maka akan ditampilkan berapa benar soal yang di jawab dan berapa soal yang salah.
Aplikasi quiz ini akan saya berikan source code nya jika kamu ingin menggunakannya untuk project mu atau sebagai bahan pembelajaran membuat aplikasi quiz dengan HTML, CSS dan Javascript
Tutorial Membuat Quiz Dengan HTML, CSS dan JS
1. Buat index.html pastikan dalam satu folder yang sama.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Aplikasi Quiz JS</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<!DOCTYPE html>
<html>
<head>
<title>Quiz Matematika</title>
<link type="text/css" rel="stylesheet" href="style.css" />
<link
rel="stylesheet"
type="text/css"
href="https://fonts.googleapis.com/css?family=Open Sans"
/>
</head>
<body>
<div id="container">
<div id="title">
<h1>Belajar Quiz Matematika</h1>
</div>
<br />
<div id="quiz"></div>
<div class="button" id="next"><a href="#">Next</a></div>
<div class="button" id="prev"><a href="#">Prev</a></div>
<div class="button" id="start"><a href="#">Start Over</a></div>
<!-- <button class='' id='next'>Next</a></button>
<button class='' id='prev'>Prev</a></button>
<button class='' id='start'> Start Over</a></button> -->
</div>
<script
type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"
></script>
<script type="text/javascript" src="questions.json"></script>
<script type="text/javascript" src="jsquiz.js"></script>
</body>
</html>
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="index.js"></script>
</body>
</html>
2. Kemudian buat style.css
body {
font-family: Open Sans;
}
h1 {
text-align: center;
}
#title {
text-decoration: underline;
}
#quiz {
text-indent: 10px;
display: none;
}
.button {
border: 4px solid;
border-radius: 5px;
width: 40px;
padding-left: 5px;
padding-right: 5px;
position: relative;
float: right;
background-color: #dcdcdc;
color: black;
margin: 0 2px 0 2px;
}
.button.active {
background-color: #f8f8ff;
color: #525252;
}
button {
position: relative;
float: right;
}
.button a {
text-decoration: none;
color: black;
}
#container {
width: 50%;
margin: auto;
padding: 0 25px 40px 10px;
background-color: #2ecc71;
border: 4px solid #b0e0e6;
border-radius: 5px;
color: #ffffff;
font-weight: bold;
box-shadow: 5px 5px 5px #888;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
#prev {
display: none;
}
#start {
display: none;
width: 90px;
}
3. Buat index.js untuk logic di aplikasi quiz yang kita buat
(function() {
var questions = [{
question: "Berapa 2*5?",
choices: [2, 5, 10, 15, 20],
correctAnswer: 2
}, {
question: "Berapa Hasil dari 3*6?",
choices: [3, 6, 9, 12, 18],
correctAnswer: 4
}, {
question: "Berapa Hasil dari 8*9?",
choices: [72, 99, 108, 134, 156],
correctAnswer: 0
}, {
question: "Berapa Hasil dari 1*7?",
choices: [4, 5, 6, 7, 8],
correctAnswer: 3
}, {
question: "What is 8*8?",
choices: [20, 30, 40, 50, 64],
correctAnswer: 4
}];
var questionCounter = 0; //Tracks question number
var selections = []; //Array containing user choices
var quiz = $('#quiz'); //Quiz div object
// Display initial question
displayNext();
// Click handler for the 'next' button
$('#next').on('click', function (e) {
e.preventDefault();
// Suspend click listener during fade animation
if(quiz.is(':animated')) {
return false;
}
choose();
// If no user selection, progress is stopped
if (isNaN(selections[questionCounter])) {
alert('Please make a selection!');
} else {
questionCounter++;
displayNext();
}
});
// Click handler for the 'prev' button
$('#prev').on('click', function (e) {
e.preventDefault();
if(quiz.is(':animated')) {
return false;
}
choose();
questionCounter--;
displayNext();
});
// Click handler for the 'Start Over' button
$('#start').on('click', function (e) {
e.preventDefault();
if(quiz.is(':animated')) {
return false;
}
questionCounter = 0;
selections = [];
displayNext();
$('#start').hide();
});
// Animates buttons on hover
$('.button').on('mouseenter', function () {
$(this).addClass('active');
});
$('.button').on('mouseleave', function () {
$(this).removeClass('active');
});
// Creates and returns the div that contains the questions and
// the answer selections
function createQuestionElement(index) {
var qElement = $('<div>', {
id: 'question'
});
var header = $('<h2>Pertanyaan ' + (index + 1) + ':</h2>');
qElement.append(header);
var question = $('<p>').append(questions[index].question);
qElement.append(question);
var radioButtons = createRadios(index);
qElement.append(radioButtons);
return qElement;
}
// Creates a list of the answer choices as radio inputs
function createRadios(index) {
var radioList = $('<ul>');
var item;
var input = '';
for (var i = 0; i < questions[index].choices.length; i++) {
item = $('<li>');
input = '<input type="radio" name="answer" value=' + i + ' />';
input += questions[index].choices[i];
item.append(input);
radioList.append(item);
}
return radioList;
}
// Reads the user selection and pushes the value to an array
function choose() {
selections[questionCounter] = +$('input[name="answer"]:checked').val();
}
// Displays next requested element
function displayNext() {
quiz.fadeOut(function() {
$('#question').remove();
if(questionCounter < questions.length){
var nextQuestion = createQuestionElement(questionCounter);
quiz.append(nextQuestion).fadeIn();
if (!(isNaN(selections[questionCounter]))) {
$('input[value='+selections[questionCounter]+']').prop('checked', true);
}
// Controls display of 'prev' button
if(questionCounter === 1){
$('#prev').show();
} else if(questionCounter === 0){
$('#prev').hide();
$('#next').show();
}
}else {
var scoreElem = displayScore();
quiz.append(scoreElem).fadeIn();
$('#next').hide();
$('#prev').hide();
$('#start').show();
}
});
}
// Computes score and returns a paragraph element to be displayed
function displayScore() {
var score = $('<p>',{id: 'question'});
var numCorrect = 0;
for (var i = 0; i < selections.length; i++) {
if (selections[i] === questions[i].correctAnswer) {
numCorrect++;
}
}
score.append('Kamu Menjawab ' + numCorrect + ' pertanyaan dari ' +
questions.length + ' right!!!');
return score;
}
})();
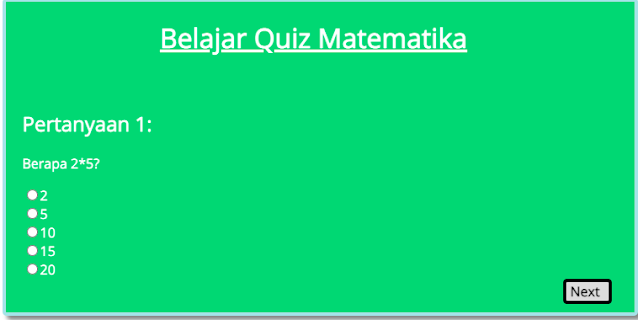
Kemudian buka di browser anda index.html maka tampilannya akan seperti gambar di bawah ini, untuk aplikasi quiz yang kita buat dengan HTML, CSS dan JS
Baca Juga:


2 Comments
untuk bisa munculin score gimana ya ? sudah ku ikutin langkah langkahnya
ReplyDeleteUdah coba source code nya? Jadi simple nnya tinggal di tampung di variabel baru untuk scorenya.
Delete